The Branding sub tab contains parameters you can use to establish a branding of your site. These parameters include textual or image logo, the site icons and copyright notice.
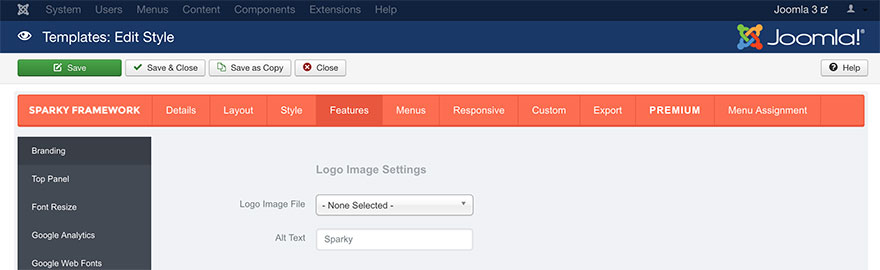
Logo Image

If your site’s logo is in a form of the bitmap image, you can select the image file from the drop-down selector. This is a selector that lists all available images from the “images” folder of your template. To add your images to the list, you will need to use an FTP client and upload them to:
/media/templates/site/template_name/images Beside the image selection, it’s recommended to enter alt text in the next parameter. This is the text that describes your logo image. Usually, this is your site or company name.
The logo image will be linked to the home page of your site automatically.
Note that the logo element should be included in your layout from the Layout Builder (read the separate section about it). Otherwise, the settings you are making here will have no effect.
Sample
A sample of logo image. This sample is from Hot Basketball template. This template is available for all premium members.
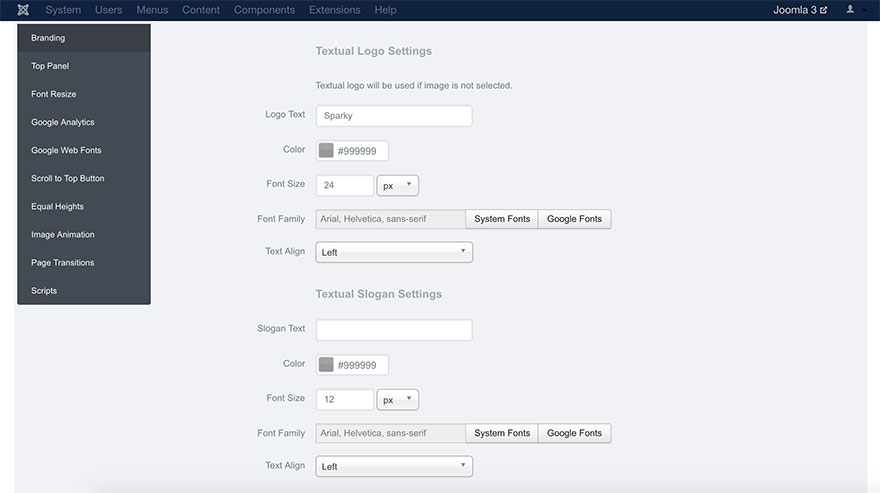
Textual Logo and Slogan

If your site’s logo is in a form of text, you can include two lines of text: The first line is for logo itself and the second line is for your website or company slogan. For both logo and slogan text, you can define the font parameters separately. You can change the font color, font size, font family, weight, and style. You can also set the text alignment. For details on how to make changes for the logo and slogan text style, please read chapter Text Styles from the Styles section of this guide.
Note that the logo element should be included in your layout from the Layout Builder (read the separate section about it). Otherwise, the settings you are making here will have no effect.
Sample
A sample of textual logo with slogan text. This sample is from Hot Aroma template. This template is available for all premium members.
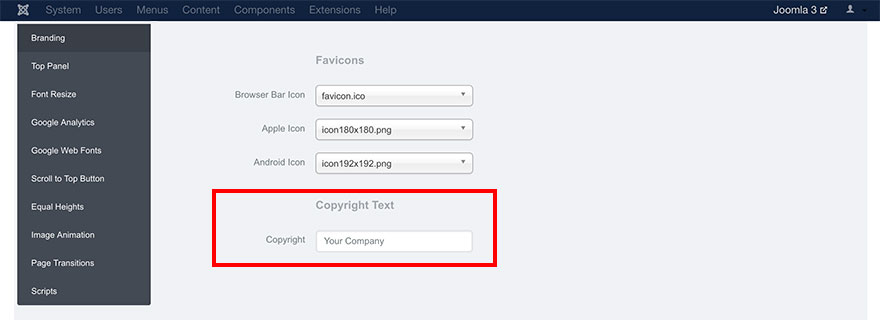
Favicons
![]()
Browser Bar Icon
If visitor of your site uses a desktop browser when accessing the site, s/he will see a small icon in the browser bar. You can define such an icon for your site. The easiest way is to prepare a small image with square proportions in your favorite image editing software, save it as a PNG image, and then convert it to an ICO file. For the conversion from PNG to ICO formats, you can use one of the online converters. Google “png to ico” and you will get many links to such converters.
Once you have your ICO file ready, you will need to use your FTP client and upload it to:
/media/templates/site/template_name/images/icons Open Sparky’s template settings again and you will see your new ICO file in the list of icons. Select it and Save template options.
Apple and Android Icons
If a visitor is accessing your site using a mobile device, s/he have an option to save link of your site to the Home screen of the mobile device. Here, you can define an icon that will be saved to the visitor’s Home screen.
You can create such an icon for your site in your favorite image editing software. For iOS (Apple) devices, it’s recommended to use image size of 180 x 180 pixels. For Android devices, it’s recommended to use image size of 192 x 192 pixels. The image format should be PNG. So, you will need to make two PNG images, one for Apple and another for Android, and, using your FTP client, upload them both to:
/media/templates/site/template_name/images/icons Open Sparky’s template settings again and you will see your new ICO files in the list of icons. Select an appropriate icon for each parameter and Save template options.
Copyright Text

There’s only one field that allows you to enter your site or company name. The name will appear in the copyright notice. Besides the name, the copyright text also includes the current year (automatically added) and notice that your Joomla template was developed with Sparky. Please leave it there if you appreciate our work on the development of the Sparky Framework.
Note that copyright element should be included in your layout from the Layout Builder (read the separate section about it). Otherwise, the settings you are making here will have no effect.