Google Fonts contains a collection of hundreds of fonts. They are hosted on Google’s servers. You can use any of these fonts on your site for free. More info about this service on fonts.google.com.
Before you can select a Google font in any of your text styles, you should include it from this sub-tab first. You can browse all Google fonts and see how they look directly from this sub tab.
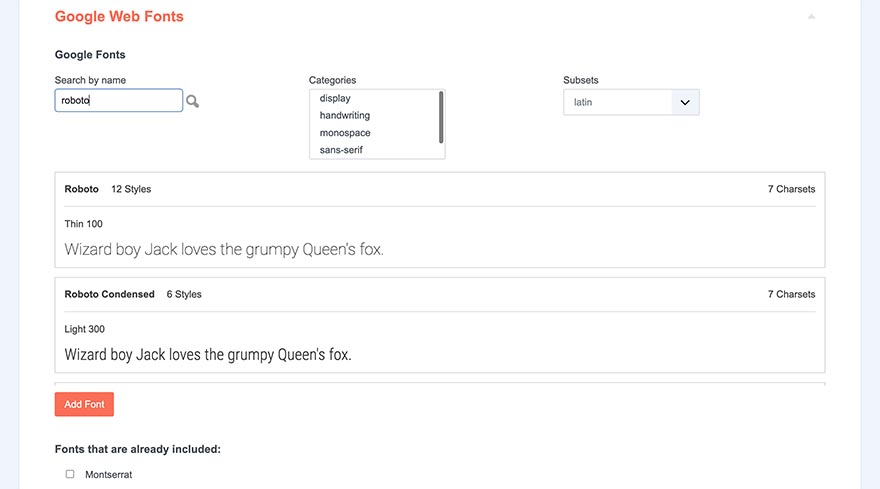
Go to System > Site Template Styles. Click on the template name to open the template settings. Go to Features > Google Web Fonts. In the search field, enter the name of the font you would like to include. For example, we entered "Roboto".

Categories
Google fonts are categorized in 5 categories depending of the font type. The available font types are display, handwriting, monospace, sans-serif, and serif. You can select one or more categories here and all fonts from this category (or categories) will be listed below. For each font, you will see a sample text that shows all characters written in this font.
Subsets
Each font may contain one or more subsets. Which subset you need depends on the language of your site. For example, some languages require just a simple Latin subset. On the other hand, some languages require special characters included in the Latin-ext (extended) charset. Also, there are languages based on Cyrillic subset, Greek subset, Arabic subset, and many others.
Not all Google fonts are available in all subsets. Keep that in mind when you are selecting a font. So, if your language requires a specific subset, you can list only Google fonts that include this subset. Select a subset of your language needs from the drop-down menu and also select one or more categories. Now, Sparky will list only fonts that include subset you need.
Search (by Font Name)
If you found a font that you like on Google Fonts website and you know the font name, you can simplify your search by entering the font name (full name or partial name) into the search field. Click the small magnifier icon or hit enter and Sparky will show only the fonts that contain this word in their names.
Adding a Font

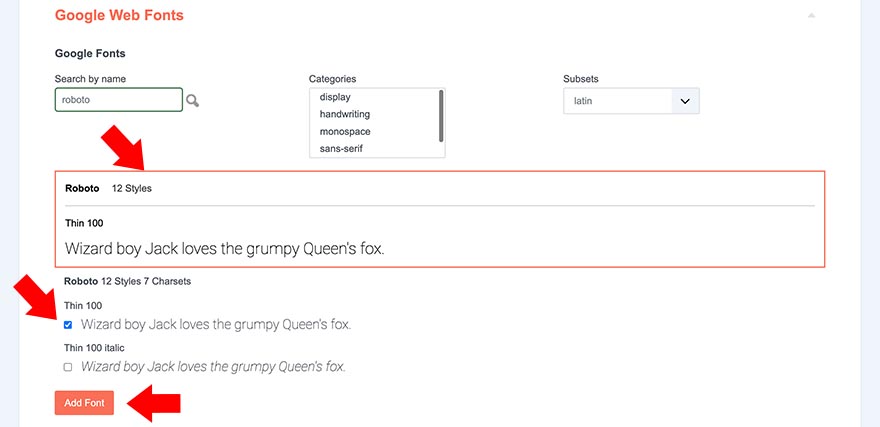
When you find a font that you’d like to use in your text styles, click on the font container and it will change the border color.
Next, since each font may have multiple styles and multiple subsets, you should select which styles and which subsets you are including. Do not include something that you will not use on your site because it will slow the downloading of your site unnecessarily.
Click on the Styles link inside the container. Below the font’s container, all available styles of the font will be listed. It allows you to select one or more font variants (each with a different weight and/or style). To select one or more variants, select the appropriate checkboxes.
To include one or more charsets of the selected font, click the Charsets link inside the container. The list of all charsets available for this font will open. Select one or more charsets.
Finally, click the Add Font button below. Your font will be downloaded and added to the list, Your Sparky’s template options will be saved automatically. You will be able to select this font in all sections of the Sparky Framework that have parameters related to the text. Besides that, you can use this font in your custom CSS stylesheet (read section Custom CSS and JavaScript).
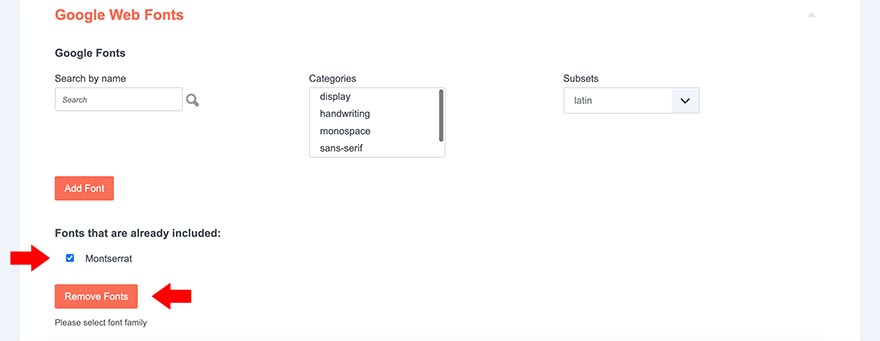
Removing a Font

Loading of unused fonts slows down your site unnecessarily. If you are not using a Google Font in any of your text styles or anywhere on your site, you can safely remove it.
To remove one or more Google fonts, select them from the list of included fonts and click the Remove Fonts button. The selected font(s) will be removed and your Sparky’s template options will be saved automatically.
Sample
3 different Google fonts included for logo, top menu and carousel. This sample is from Beer template. This template is available for all premium members.