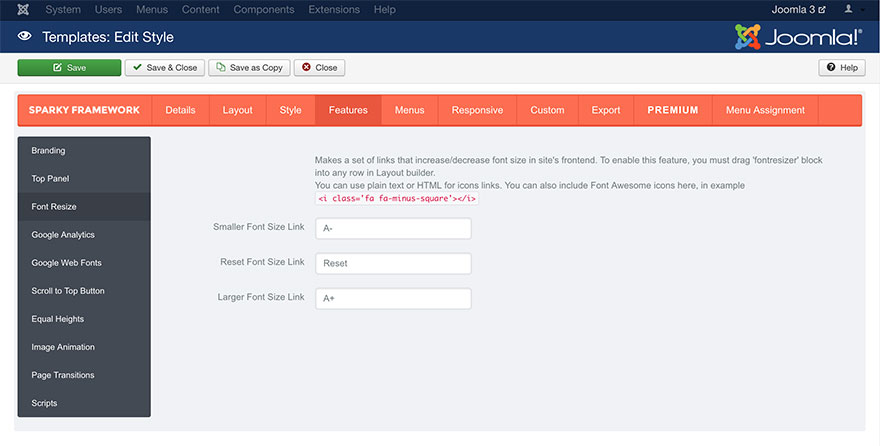
This feature makes a set of links that increase or decrease the font size of your site from the site's front-end. There’s also a link that resets the font size to default value. The Font Resize feature might be useful if your target visitors are people with possible vision problems. Also, if you have a lot of text in a small font size, this feature allows visitors to enlarge it when they find it necessary.

The 3 parameters you can see in this sub-tab allow you to enter an appropriate text for the font resize links. You can also put HTML code there instead of plain text. This is useful if you want to include a Font Awesome icon instead of text, for example:
When a visitor clicks on these links, the font size selection will be saved in a cookie. Therefore, when a visitor continues browsing your site, the selected font size will be saved and used on all pages, until it’s reset.
Note that the font resize element should be included in your layout from the Layout Builder (read a separate section about it). Otherwise, all settings you make here will have no effect.