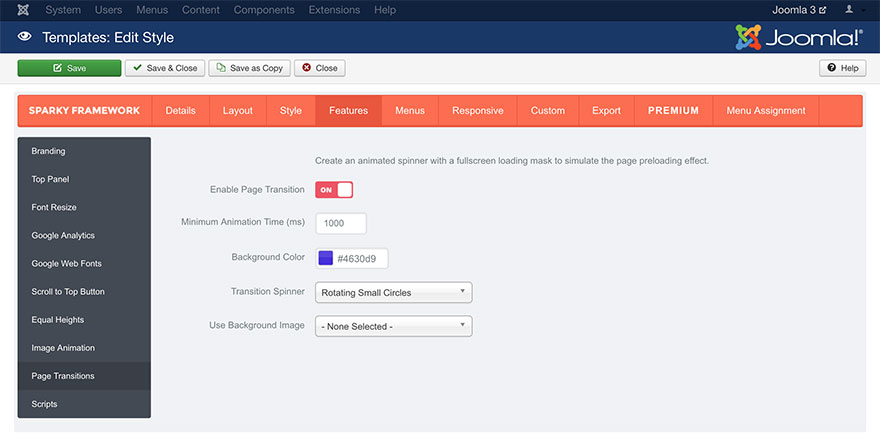
This feature shows an animated spinner over a fullscreen mask to simulate the page preloading effect when visitors browse from one page to another.

The first parameter of this sub-tab allows you to enable or disable this feature. If the Page Transitions feature is not enabled, changing of the rest of the parameters will not have effect.
Minimum Animation Time parameter in milliseconds sets the minimum time when the loading mask screen with the animated icon will be active. This time can be longer if a page needs more time to be fully loaded. But, this option will prevent the shorter duration of the loading animation. So, even if a page is loaded in a shorter amount of time, the loading mask screen with the animated icon will be acting accordingly to this parameter.
Next parameter allows you to pick a background color for the loading mask screen.
There are several animated icons available in the Transition Spinner parameter. All these vector icons are animated by CSS3 for the best results in all screen resolutions. You can select one of the offered icons from the drop-down menu.
Finally, you can use your custom background image for the loading mask screen, instead of the plain color. To add your images to the list, you will need to use your FTP client and upload them to:
/media/templates/site/sparky_framework/images Sample
This sample is from Tea template. This template is available for all premium members.