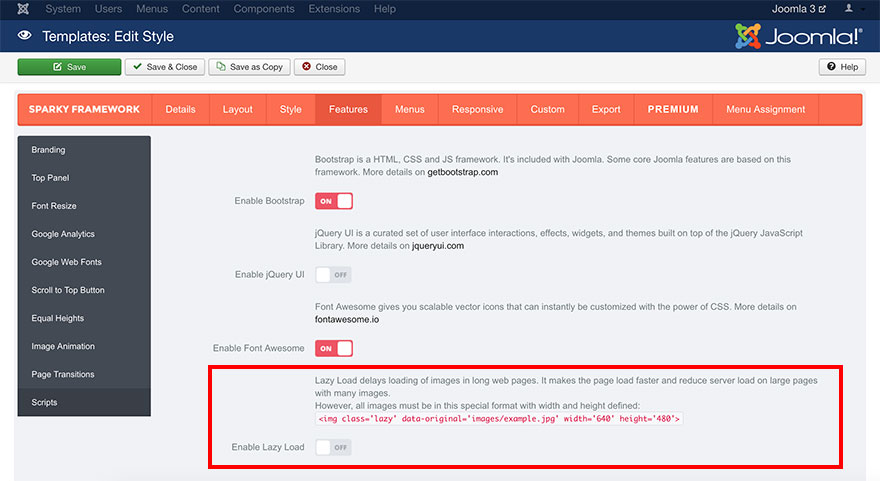
Lazy Load feature delays loading of the images on long web pages. It makes the page loading faster and reduces the site’s bandwidth usage, especially on the large pages with many big images. However, to make this feature works properly, all images must be in this special format with width and height defined.
<img class='lazy' data-original='images/example.jpg' width='640' height=‘480'>
Basically, you should change “src” property of your image with “data-original” property which contains the link to your image. Also, you should define width and height properties (it’s recommended for all images anyway) to make sure this feature will work properly.

This feature is deprecated and we recommend you to use it only if you want to support older browsers.
Modern browsers can use lazy load images much easier even without enabling this feature in the Sparky Framework. You can simply use it like this:
<img loading='lazy' src='images/example.jpg' width='640' height=‘480'>